タイトル長い。Google Apps Script(GAS)を使って、Chatworkの通知をメッセージ内容付きにする方法です。
特定ルームにおいて、自分宛てのメッセージ内容をほぼリアルタイムでメール送付させます。
Chatwork(チャットワーク)とは

ブラウザ上でチャットをしたりタスクを割り振ったり出来るツールです。もともとはWebベースのチャットアプリでしたが、現在はスマホアプリもあって使いやすくなっています。
仕事では様々なチャットサービスやコミュニケーションアプリを使うことがありますが、結構この「Chatwork(チャットワーク)」を使っているっていう人・会社さんも多いんじゃないでしょうか。Web制作会社とかだとSlackとかが流行りなんでしょうが、IT専業じゃない事業会社さんなんかだと結構Chatwokが使われていることも多く、ビジネス向けのチャットアプリとして日本での認知はかなり高いと思います。
僕も、クライアントさんの状況に合わせ、ブラウザベースのチャットワークをメインにiOSアプリも併用しています。
唯一の不満:通知にメッセージ内容が表示されない
さてそんなチャットワークですが、便利に使わせていただいているものの、一つだけ不満がありましてそれがその通知機能。
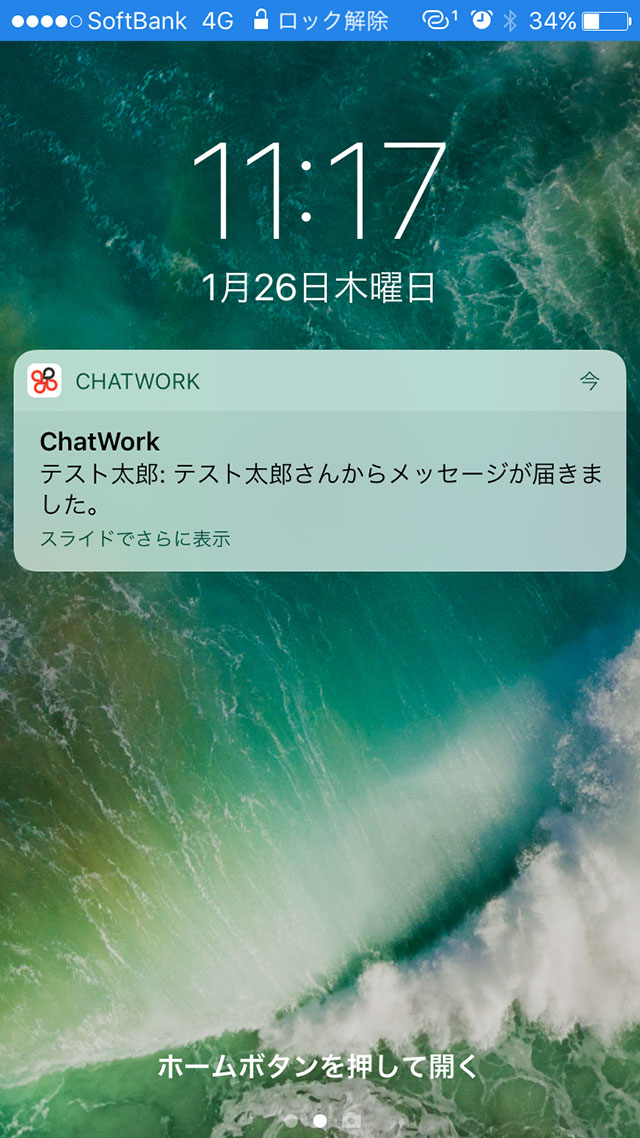
チャットワークの通知機能は自分宛のメッセージがあった場合に通知してくれるというものなのですが、その通知内容が「メッセージが届きました」といったものだけで、メッセージの内容自体を表示してくれるわけではないので、通知が来る度にいちいちチャットワークを開かないとどういう内容かがわからないんです。
こんな感じで届く。フォーマットはこんな感じ⇒「トークルーム名:送信者さんからメッセージが届きました。」
これだと、チャットワーク本体を開くまで緊急度が高いメッセージなのかほっといてもいいメッセージ(「了解しました」だけとか)なのかがわからない。そこんとこちょっと不便だなーと思っておりました。
個人的に頻繁な通知もそんなに好きじゃない。
ただ一方で、個人的な観点でありますが、リアルタイムで来るポンポン飛んでくる通知自体もそんなに好きじゃないというのもあるんですよね。
これはそのツールの人それぞれの使い方もあると思うのですが、僕の場合はある作業中にいちいち通知が来ると集中力が削がれてしまう要因になるんです。
だから基本的に、情報は自分から取りに行きたいと考えました。プッシュ通知よりフェッチで取りたいと。
Chatworkのメッセージ内容をGmailに送付しよう
というわけで、自分の場合はですがチャットワークの通知がメッセージ内容込みでGmailに飛んでくればいいな、ということになりました。
Gmailであれば自分のタイミングで情報取りに行けますし、勝手に割り込んでくる通知に煩わされる心配もありません。僕の場合Gmailは割りと頻繁に見ているので、リアルタイムではないですがそれほどタイムラグなくメッセージも確認できますし、すぐ返信が必要かどうかもGmail上で確認できます。
もちろん、会話のようにリアルタイムにやり取りする必要がある場合はこの方法ではカバーできませんが、リアルタイムでやり取りする場合はそもそもChatworkに付きっきりで通知も必要ないと考え、想定から省いてます。
ソースコード
というわけでGAS用のソースコードはこちら。
//プログラム本体
function noticeChatworkMessage(){
// 必要な情報を設定
var CHATWORK_TOKEN = 'チャットワークのAPIトークン'; //チャットワークのAPIトークン
var MAIL_TO = 'Eメールアドレス'; //通知を受けるEメールアドレス
var ROOMS = { // 複数のトークルームのIDと名称を指定。
'トークルームID①':'トークルーム名①',
'トークルームID②':'トークルーム名②',
'トークルームID③':'トークルーム名③',
'トークルームID④':'トークルーム名④'
};
var MY_ID = '自分のID'; //個人のチャットワークID。誰宛のメッセージがあった場合に通知するかを規定。
var MY_NAME = '自分の名前'; //チャットワーク上の自分の名前を除く
var params = {
headers : {"X-ChatWorkToken" : CHATWORK_TOKEN},
method : "get"
};
// 複数のルームIDに対応するため、ROOMSに対してループ処理を実行
for (var ROOM_ID in ROOMS) { // ROOM_IDは連想配列ROOMSのキー要素
var ROOM_NAME = ROOMS[ROOM_ID];
var url = "https://api.chatwork.com/v1/rooms/" + ROOM_ID + "/messages?force=0"; //指定のグループチャットからメッセージを取得
var strRespons = UrlFetchApp.fetch(url, params); //チャットワークAPIエンドポイントからレスポンスを取得
if (strRespons != "") { //メッセージが無い時は実行しない(GAS実行時のエラーを防ぐため)
var json = JSON.parse(strRespons.getContentText()); //文字列をJSON形式として解析しJSONオブジェクトとして返す
for each(var obj in json){ //JSONオブジェクトに対して繰り返し実行
var mBody = obj.body; //メッセージの内容
var mName = obj.account.name; //発信者の名前
var mTime = String(obj.send_time); //送られた時間
var sTime = String(mTime - 1200); //送られた時間から10分前
Logger.log(obj);
Logger.log(mBody);
Logger.log(String(mTime));
Logger.log(String(sTime));
if(obj.body.indexOf(MY_ID) != -1 && mTime > sTime && mName != MY_NAME) { //自分宛のメッセージがある時のみ&10分以内に送られたメッセージの場合処理を行なう
//メールを送付
var ROOM_URL = 'https://www.chatwork.com/#!rid'+ROOM_ID; //チャットルームのURL
var SUBJECT = "【チャットワーク】" + mName + "からのメッセージ"; // メールの件名
var BODY = "【" + ROOM_NAME + "】\n" + mName + "より:\n------------------\n" + mBody + "\n------------------\n" + ROOM_URL; // メール本文
MailApp.sendEmail(
{
to: MAIL_TO,
replyTo:"info@chat-work.com",
subject: SUBJECT,
body: BODY,
name: "チャットワーク"
});
}
}
}
}
}
Standaloneスクリプトです。上記をGmailを使っているアカウントでGoogle Apps Scriptのコード.jsにコピペしてnoticeChatworkMessageを10分ごとに実行させます。つまり10分ごとにメッセージをチェックします。
補足
上記で変更する必要があるのは、以下のあたりですね。
// 必要な情報を設定
var CHATWORK_TOKEN = 'チャットワークのAPIトークン'; //チャットワークのAPIトークン
var MAIL_TO = 'Eメールアドレス'; //通知を受けるEメールアドレス
var ROOMS = { // 複数のトークルームのIDと名称を指定。
'トークルームID①':'トークルーム名①',
'トークルームID②':'トークルーム名②',
'トークルームID③':'トークルーム名③',
'トークルームID④':'トークルーム名④'
};
var MY_ID = '個人ID'; //個人のチャットワークID。誰宛のメッセージがあった場合に通知するかを規定。
var MY_NAME = '個人名'; //チャットワーク上の自分の名前を除く
・チャットワークのAPIトークン
・トークルームID:
チャットワークで該当のトークルームを開き、URL末尾の「#!rid」の後の数値がそれになります。
・トークルーム名:
任意の名前を入れられます。
・個人ID:
ここは誰あてのメッセージがあった場合に通知するかを規定します。自分宛のメッセージを感知したい場合は自分の個人IDを入れます。
・個人名:
ここは、個人IDのチャットワーク上の名前を入れてください。
トークルームIDは一対一でのチャットにも設定されているので、グループでも一対一のやり取りでもメッセージ通知を送付できるよう設定できます。
Google Apps Scriptの実装方法と、Chatwork APIの利用方法は検索すればいくらでも出てくるのでここでは省きます。
実装方法や動きで疑問がありましたらお気軽にコメントくださいませ。時間ある時に対応します。
今回はGmail宛に送付するようにしていますが、送付部分を書き換えれば別のアプリ等に通知させることができるかと思います。





コメント